Xserver、mixhost、カラフルボックスを比較検討し、このブログを含むサイトを運営しているサーバーを Xserver に移行しました。
これまではバリュードメインがやっているコアサーバー ![]() で運営していたのですが、パフォーマンス的な問題が発生したので 3サービスを試用し、Xserver に移行した感じです。
で運営していたのですが、パフォーマンス的な問題が発生したので 3サービスを試用し、Xserver に移行した感じです。
これ、絶対に長くなるやつなので、何回かに分けて書いていきたいと思います。
流れはだいたいこんな感じ。
- コアサーバーで運営していた WordPress のサイトで 500 エラーが発生するようになる
- Cloudflare や Cloudinary を導入しコアサーバーへの負荷を下げれないか試す
- モニタリングでサイトが数十分程度ダウンしている状態に
- カラフルボックスへ移行
- SendGrid 導入
- カラフルボックスで不具合発生
- Xserver と mixhost を試用し Xserver へ移行
今回は移行完了までの経緯。
M.Lab で頻繁に 500 エラーが発生するようになる
最初は去年の 12月ごろだったと思うのですが、WordPress で構築された M.Lab のモニタリングで、サイトのダウンが報告されるようになりました。
Internal Server Error (500エラー) でページが表示できないような状態になっていたため、サポートに問い合わせたところ、サイトの負荷が高すぎるので規制がかかっているとの事。
上位プランへの移行、もしくはサイトを複数のサーバーに分散を勧められました。
この時点で契約していたのは CORESERVER(コアサーバー) ![]() の CORE-MINI と言うプランです。
の CORE-MINI と言うプランです。
198円/月(税抜き) という 一番安いプラン。
同じバリュードメインがやっている XREA Plus の 191円/月(税抜き)よりは高いですが、機能を考えるとかなり安めのレンタルサーバーだと思います。
一つ上のプランは CORE-A と言うプランで、394円/月(税抜き)なのですが、コアサーバーはプラン変更が出来ないので、CORE-MINI から CORE-A にプランを変更する場合でも、新しく CORE-A を契約し、サーバー移行する必要があります。
と言う事は、サーバーを他社に移行するのと変わらない作業が必要になるという事で、思っていたよりも大掛かりな話になってしまいました。
なので、まずは CDN とか、何らかのサービスを使って、コアサーバーに掛かる負荷を下げることができないか?と考えました。
Cloudflare と Cloudinary を導入してみた

まずは、Cloudflare を導入してみました。
Cloudflare を選んだ深い理由はありません。
情報が多かったのと、比較的導入が楽そうだった事、CDN だけなら無料で利用できそうだった事が主な理由です。
結果、サイトの表示速度は速くなったような気がしますが、負荷は期待していたほど下がらず。

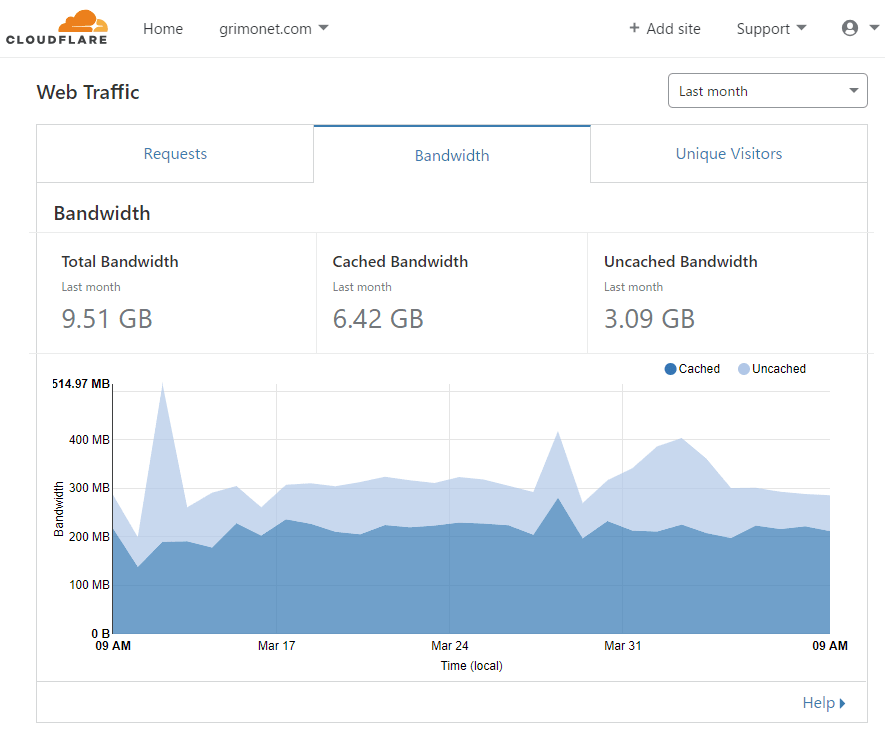
転送量は大幅に下がりましたが、指摘されていたのは CPU 負荷なので、期待していた効果は得られませんでした。
その後 500エラーが頻繁に発生する状況は自然に解消していたので、このまま様子を見ることに。
期待していた効果は得られませんでしたが、Cloudflare を導入していた事がサーバー移行で非常に有益に働いたので、後ほど触れたいと思います。

同時期に導入したので、Cloudinary についても軽く触れておきたいと思います。
ただ、Cloudinary は画像管理サービスなので、今回の話とは直接結びつきません。
もともと PageSpeed Insights で「次世代フォーマットでの画像の配信」が指摘され、「次世代フォーマット」ってなんだ??
みたいな感じで調べているときに行き当たりました。
Flickr に変わる画像置き場を探していた私にとっては、とても良さそうですなサービスだったので導入してみたのですが、これはこれでなかなか凄いサービスです。
単純に画像を配信するというだけでなく、配信時にブラウザに合わせてフォーマットを自動で変換してくれたり、品質やサイズを変更して配信したりすることが出来ます。
例えば、
「WebP 対応ブラウザなら WebP で返却するけど、非対応ブラウザなら JPEG で返却する」
とか、そういう事が簡単にできるサービスです。
かなり高機能でいろいろな使い方が出来るので、別の機会にしっかりと紹介したいと思いますが、無料枠が設定されており、その範囲であれば無料で使い続ける事が出来ます。
Cloudflare と違って、DNSの変更などサービス全般に影響が出る様な設定は不要なので、「試しに使ってみる」くらいのノリで使ってみるのがお勧めです。
画像の表示速度が遅い事で悩んでいるなら、ほぼ Cloudinary の導入で解決すると思います。
お薦めです。

で、こんな感じで負荷を下げようと努力はしてみたのですが、3月に入って突然 500エラーが復活し、数十分落ち続ける状態が継続的に発生するようになったので、サーバー移行をすることにしました。
移行先のサーバーを選定
コアサーバー内でプランを変更する手もあるのですが、先ほども書いたように、他社にサーバー移行するのと変わらない手間がかかるので、他社も含めて検討しました。
候補としてあげたのは下記の3社。
Xserver
![]() はレンタルサーバーとしてはよく聞きますよね、「レンタルサーバー」について調べたら必ず出てくる名前じゃないかなと思います。
はレンタルサーバーとしてはよく聞きますよね、「レンタルサーバー」について調べたら必ず出てくる名前じゃないかなと思います。
mixhost
![]() は新興のサービスのようですが、新機能を豊富に取り入れていて評判が良い様です。
は新興のサービスのようですが、新機能を豊富に取り入れていて評判が良い様です。
ColorfulBox(カラフルボックス)
![]() は更に新しいサービスの様で、まだ一年経ってないサービスの様ですが、こちらも mixhost と同様に新機能に強く、更に価格的に魅力があります。
は更に新しいサービスの様で、まだ一年経ってないサービスの様ですが、こちらも mixhost と同様に新機能に強く、更に価格的に魅力があります。
まずは、コアサーバーの各プランと、上記3サービスの最安プランの料金の比較してみました。
| サービス | プラン | 月額 | 備考 |
|---|---|---|---|
| コアサーバー | CORE-MINI | 198円 | プラン変更不可 |
| CORE-A | 394円 | ||
| CORE-B | 785円 | ||
| カラフルボックス | BOX1 | 580円 | |
| BOX2 | 1060円 | mixhostスタンダード相当の参考 | |
| mixhost | スタンダード | 980円 | |
| Xserver | X10 | 1000円 | 初期費用 3000円 |
※月額は12ヶ月契約の場合
Xserver と mixhost はほぼ同じ価格感ですが、Xserver は初期費用が発生するところがネックですね。
カラフルボックスは、Xserver や mixhost よりも一つ下のプランがあるため、約半額で開始できます。
コアサーバーの場合、CORE-MINI の安さは際立っていますが、CORE-A の価格になってしまうと、カラフルボックスとの差が詰まってくるので、機能的に敢えて選ぶ理由がなくなってくるかな?という印象です。
機能面で行くと、mixhost とカラフルボックスは LiteSpeed という新しい Webサーバーを採用しています。
LiteSpeed 公式の情報を引用すると相当なパフォーマンスです。
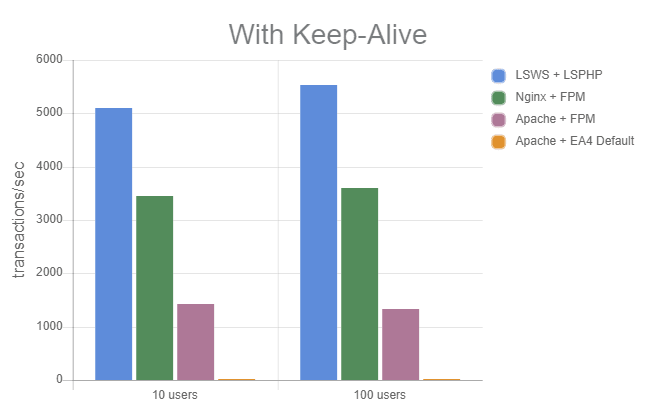
Compare PHP Performance Between LiteSpeed, Apache, and Nginx – LiteSpeed Technologies
PHP Hello World というベンチマークの結果で、small PHP scripts と言う事なので、本当に軽い PHP スクリプトだと思いますけど、Nginx と比較してもかなり早いですよね。
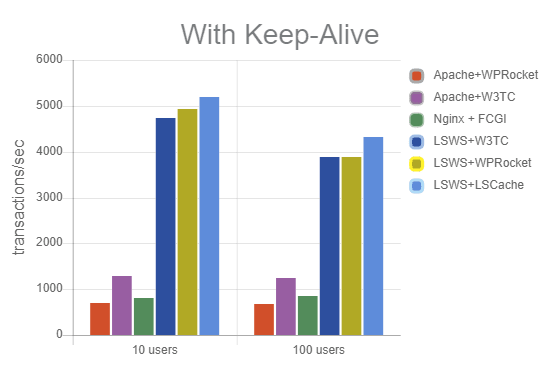
で、WordPress には LiteSpeed と組み合わせた時のみに利用できる、LiteSpeed Cache というプラグインがあり、これを組み合わせた際のベンチマークの結果がこちら。
Compare WordPress Performance on LiteSpeed, Apache, Nginx, and Cache Plugins – LiteSpeed Technologies
これを見る限り、圧倒的な速度です。
WordPress を使っているなら試さない手はないですよね。
軽く調べてみた感じ、おおむね評判は良いようだったので LiteSpeed & LiteSpeed Cache の組み合わせを試してみたいなと。
カラフルボックスの BOX1 は mixhost の約半額で利用できる ![]() ので、まずはここから試してみようかなと、と言う感じでカラフルボックスを試してみることにしました。
ので、まずはここから試してみようかなと、と言う感じでカラフルボックスを試してみることにしました。
カラフルボックスは、試用期間が 30日と、他のサービスと比較してもかなり長くなっているので、気軽に試せるのも良いです。
カラフルボックスに移行
という感じでカラフルボックスへサイトを移行しました。
WordPress移行代行サービス ![]() なんてのもやってるくらいなので、WordPress の移行は簡単でしたが、Movable Type は少し面倒でした。
なんてのもやってるくらいなので、WordPress の移行は簡単でしたが、Movable Type は少し面倒でした。
Perl の追加モジュールが必要だったりとか、ImageMagick が入らなかったりとか、追加モジュール使うには Perl のパスを変えないとダメだったりとか、とにかく色々と設定する必要があって、面倒です。
面倒でしたけど、移行作業自体は 1日で終わり、コアサーバーで運用していた全てのサイトをカラフルボックスに移すことができました。
Cloudflare のおかげで DNS切り替えも一瞬で終わり、念願の LiteSpeed Cache の設定完了。

98点!
コアサーバーでは絶対に出ない結果が出ています!
満足。
サーバー移行時の Cloudflare のメリット
あらかじめ Cloudflare を導入していた事で、非常にスムーズにサーバーの切り替えができたので、ここで軽く触れておきます。
サーバー移行の際に面倒だったり、障害になるのは下記の2つの点かなと個人的には思います。
- DNS の切り替えの反映に時間がかかる
- 証明書がタイムリーに有効にならずHTTPSで証明書エラーが発生する
どちらも DNS のプロパゲーションに時間がかかることが原因ですが、Cloudflare を利用することで回避可能です。
例えば、Cloudflare を導入してない環境で、コアサーバーからカラフルボックスに DNSエントリーを切り替える方法で移行する場合、数分から数時間、クライアントによってコアサーバーとカラフルボックス、どちらのサーバーからコンテンツが返却されてもおかしくない状態が続きます。
無料SSLを利用する場合、これが原因で証明書が発行されず、ホスト名が異なる証明書を利用しようとして、証明書エラーが発生します。
が、Cloudflare の CDN を使っている場合には、設定上は DNS の切り替えですが、実際には Cloudflare が参照するサーバーの切り替えとなるので、ほぼリアルタイム設定が反映され、トラフィックが新しいサーバーに切り替わります。
また、HTTPS で使用する証明書は Cloudflare が発行した証明書なので、Cloudfalre とクライアント間の通信で証明書エラーが発生するような事態も起きません。
と言う感じでとても便利なサービスなので、検討して損は無いかと。
SendGrid を導入する
という感じで、コンテンツの移行は問題なく終わったのですが、この時に WordPress と Movable Type、どちらからもメールが届かなくなってる事に気がつきました。
気にしていないかったのですが、メールが送信出来なくなっていたのはコアサーバーの頃からなので、カラフルボックスが原因ではない事は確かです。
おそらく、sendmail で送信されたメールが途中でリジェクトされてるだけだと思うのですが、この辺りの調査を頑張るよりは、普通にSMTPサーバーを指定して送信する方法に切り替えた方が早そうです。
が、メールサーバーに G Suite を使っていて、二段階認証を使っていたりするので、WordPress や Movable Type から gmail の SMTPサーバーを使ってメールを送信するには、アプリ用のパスワードを発行したりして対応する必要が出てきます。
アプリ用パスワードを発行しても良いのですが、単にメールが送信できれば良いだけなのにアプリ用のパスワードを発行して WP や MT のソースに書いてしまうのはセキュリティー的にどうかなと。
と言う分けで SendGrid を使うことにしました。

SendGrid はクラウドベースのメール配信サービスです。
Google Cloud Paltform の Compute Engine なんかからメールを送信するときに使ったりするのですが、安定して配信されるイメージがあったので、こっちに切り替えました。
WordPress には SendGrid 本家が提供しているプラグインがあるのですが、古すぎて動かなかったので WP Mail SMTP というプラグインで SendGrid の API を利用して送信するように設定しました。
Movable Type で API で送信する方法が分からなかったので、SendGrid の SMTP サーバーを利用して送信するように。

この時点では特に問題なくメールの送信が出来ていたのですが、10日ほど経った頃、メールの送信がエラーになっていることに気が付きました。
カラフルボックスへの移行は白紙に
SendGrid を導入した時点でメール送信テストは行っていたのですが、たまたま Movable Type の管理画面でメール送信テストを行ったところ、下記のようなエラーメッセージが表示されていることに気が付きました。
メールが正しく送信されませんでした: SMTPサーバに接続できません。smtp.sendgrid.net:587
調査していくと下記の 2つの問題が発生してることが分かりました。
- SMTPサーバーとの通信で 587 ポートが使用できない
- Movable Type へ POST でデータを送信した際に 403 エラーが発生することがある
どちらも移行時点では発生していなかったので、なぜ突然発生したのかは謎です。
が、後述する理由から、カラフルボックス側のメンテナンスで発生している可能性が高いと判断しました。
まず、メール送信でエラーが発生する件ですが、Movable Type から SendGrid の SMTPサーバーに接続する際には 587 ポートを使用するように設定していましたが、サーバー上で mailx コマンドでメールを送信しようとしても、587 ポートを利用した場合にはエラーになります。
ちなみに、ポートを 2525 に変更した場合には、MT からでも mailコマンドでも問題なく送信可能です。
逆に、カラフルボックス以外のサーバーからは 587 ポートでも問題なく送信可能でした。
カラフルボックスから SendGrid の SMTPサーバーとの通信で 587 ポートが遮断されているのかな?と。
POST で 403 が発生する件は、ModSecurity を OFF にすれば解消することと、Movable Type をカラフルボックスに設置後にアップデートは一切していないため、環境に変化があるとすればサーバー側かなと。
と言う訳で、サポートに問い合わせて状況を確認したところ、どうやらカラフルボックス側で「LitespeedとcPanelのマイナーアップデートを実施」したことが判明。
Litespeed と cPanel のアップデートで 587 ポートが塞がれたり、ModSecurity の挙動が変わるのかは不明ですが、因果関係や今回の障害の原因について確認しても明確な答えは得られませんでした。
また、どこにもメンテナンスの情報が掲載されておらず、事前の告知もなかったので、メンテナンスの際の検証や仕組み、頻度について確認してみたところ、下記のような回答を頂きました。
- 自動更新を採用している
- 個別の検証は行っていない
- 再起動を伴わない場合には通知はしない
- 頻度は月1~2回
まぁ、コストを考えると理解できる部分もあるのですが、ユーザーとしては設置時点では問題なく動いていたスクリプトが、ある日突然動かなくなるリスクがあると言う事は理解して使わないとダメなサービスですね。
せめて事後報告でも良いので、メンテナンスがあったかだけでも分かれば良いのですが、今のところはそういった機能の提供の予定は無いようです。
ただ、この件に関してサポートとやり取りする中で、かなり不安やストレスを感じたので、カラフルボックスへの移行は白紙にし、他のサービスも試してみることにしました。
価格を考えると非常に魅力的なサービスだけに、この辺りが非常に残念です。
Xserver を試す
まずは Xserver です。
これはこれでなかなか癖がありました・・・
非常に乱暴な表現ですが、全体的に古い。
質実剛健とも言えますが、下記のような点は単純に使い難いなと感じます。
- ディレクトリ構成が変
- SSL設定が完了するまで https での接続が出来ない
サブドメインがドメインのディレクトリの配下のディレクトリに入ってしまうという構造は何とかならないかなぁ…
SSL設定が完了しないと証明書エラーではなくて、そもそもエラーページが返却されてしまう仕様も、なかなか面倒です…
この仕様って、元々 https で運営しているサイトを Xserver に移行する場合、DNS 切り替えから SSL設定が完了するまでの間は「完全にサイトがダウン」するので困る人が多いんではないかと思うのですが…
どうなんでしょうね。
まぁ、この問題は Cloudflare を使うことで回避可能です!
長くなるので、移行方法や設定方法などの詳細は、別記事で詳しく書きます。
若干の使い難さは感じたものの WordPress / Movable Type ともに設定でつまるところは特にないかなと言う感じ。
特に、MT に関しては、必要なモジュールが全てインストールされているので追加する必要もなく、Perl のパスの変更も必要ないので非常に楽です。
まさに質実剛健。
使いやすくはないですが、致命的な問題が無いという所が、歴史の長さを感じさせます。
老舗的な感じ。
この時点で、Xserver で良いかなと言うレベルではあったのですが、いい機会なので mixhost も試してみることにしました。
mixhost を試す
mixhost とカラフルボックスはすごくよく似ています。
似ているというか、UI などはほぼ同じです。
非常に似ているサービスなので、カラフルボックスを使ったことがあればほぼ迷うことはないかなと。
ということで、スムーズに移行完了。
よく似たサービスなので、カラフルボックスと同じく下記の問題が発生しました。
- Perl パス
- ModSecurity
MySQL を使って Movable Type を利用する場合は、追加の Perlモジュールが必要になり、モジュールを追加した場合には Perl のパスを変更しないと動作しない。
また、ModSecurity が有効な状態だと、Movable Type の POST が弾かれることがある。
この辺りは、カラフルボックスと同じです。
あと、特定の条件下で MT のサイトからコメントを書き込もうとした際に下記のようなエラーになることがありました。
コメントを投稿できませんでした。エラー: 不正な要求です。
これに関しては ModSecurity を OFF にしていても発生していたので、原因は良く分かりません。
コメント投稿フォームテンプレートを修正することで回避できましたが、Xserver では発生していないので謎です。
他には、独自無料SSLが有効にならない問題がありました。
サポートに確認してみたのですが、ネームサーバーを mixhost に向けて、DNSレコードの管理を mixhost で行うようにしていないと SSL の設定は有効にならないそうです。
ただ、Xserver と違って mixhost は SSL設定が有効になっていなくても、証明書エラーになるものの https 経由でもコンテンツの取得は出来るので、Cloudflare を利用している場合には実害はありません。
3サービスの比較
今回の試した 3サービスとも、NSレコードを自社に向けることを前提にしている様でした。
なので、「ネームサーバーを他社で運用している」と言うだけで、推奨環境ではなくなり、一部の機能が制限されたり、動作が変わってきたりするようです。
コアサーバーは特にそういう事はなかったような気がするのですが、そういうもんなんですかね。
さて、と言う事で少し雑に紹介してきましたが、3つの業者を試してみた結果をまとめてみたいと思います。
速度
PageSpeed Insights
| サイト/サービス | mixhost | Xserver | カラフルボックス | |
|---|---|---|---|---|
| みちスタ | mobile | 79 | 78 | 68 |
| pc | 99 | 100 | 98 | |
| M.Lab | mobile | 24 | 25 | 24 |
| pc | 74 | 70 | 60 | |
| INOLOG | mobile | 40 | 41 | 44 |
| pc | 95 | 94 | 84 | |
GTmetrix
| サイト/サービス | mixhost | Xserver | |
|---|---|---|---|
| みちスタ | PS | A 97% | A 97% |
| YSlow | A 90% | A 91% | |
| M.Lab | PS | B 82% | B 82% |
| YSlow | C 76% | C 76% | |
| INOLOG | PS | B 83% | B 83% |
| YSlow | C 74% | C 74% | |
サイトの種類は下記のような感じ。
カラフルボックスは GTmetrix では計測していないので PageSpeed Insights の結果のみです。
傾向としては
mixhost ≒ Xserver > カラフルボックス
と言う感じで、速度に関しては mixhost と Xserver の違いは良く分からないレベルかなと。
一つここで言えることがあるとしたら、速度に関してはサーバーも重要ですが、コンテンツ次第だと言う事でしょうか。
早いサイトは早い、遅いサイトはサーバーを増強してもあまり速くはなりません。
カラフルボックスに関しては、mixhost と Xserver とはそもそもスペックが違うので単純に比較できませんが、ほぼ半額のプランであることを考えるとコストパフォーマンスは高いと思います。
Box2 で比較したら同じくらいのパフォーマンスなのかもしれないですね。

100点!
やった!w
サポート品質
どのサービスも30日とか10日とか、かなり短い期間しか使えていないのであくまでもその間の印象ですが、
Xserver >> mixhost >>> カラフルボックス
かなと。
Xserver のサポートの品質は非常に良いと思います。
サポート宛のメールに機種依存文字(久し振りに見たw)が含まれてるとやり取りできないとか、ちょっとレガシーな所はありますけど、そういう所を差し引いても対応としては非常に良いと思います。
まず、レスポンスが早い。
そして、基本的には言える範囲で的確な回答を返してくれるイメージです。
あと、単に「できません」ではなくて、代替案を提示してくれる姿勢も素晴らしいと思います。
mixhost も悪くはないですが、レスポンスが早いとは言えないかなと。
返事はすぐに来ますが、その時点では「調査して折り返す」と言う感じの対応が多い印象です。
待っていれば、ちゃんとした返事が返ってきますが、あまり寄り添う感じの姿勢では無いのかなと。
個人差かもしれませんが。
カラフルボックスはハッキリ言って酷いですね…
単純に知識不足もあると思いますが、質問した内容と関係のない返事がきたり、そもそもレスポンスが非常に悪いです。
数日放置されることも多く、私の最後の質問は現時点で 10日以上放置されています。
その間に無料使用期間が終わってしまったので、もう返信は来ないのかもしれませんが、どうなんでしょうね。
とにかく、サポートの印象は非常に悪いです。
まとめ – 私は Xserver を選んだけど…
と言う流れで 3サービスを試用して、結果的に Xserver を「私は」選んだのですが、最後にまとめを。
Xserver
速度に関しては mixhost は大きな差がなかったのですが、Movable Type を使うならば Xserver 一択だと思います。
Perl のパスを変更する必要あると言うのはハードルが高いです。
アップデートの度にソースいじる必要が出てくるので、運用を考えると無しかなと。
この辺りが決め手になって Xserver に移行することに決めました。
老舗のサービスだけあって、非常に安定しています。
質実剛健。
着実に新しい技術を入れながら、既存環境にも影響を出さない様に実装している感じが好感が持てました。
何よりサポートにも力を入れているので、安心して利用できると言うのもポイントが高いかなと。
安定性を求めるなら、今の段階では Xserver を選んでおいたほうが無難かな、と感じます。
ただ、色々と古い、そこは今後に期待ですね。
mixhost
用途が合うなら、mixhost の方が好きな人は多そう、と言う感じのサービス。
モダンです。
最後まで mixhost と Xserver で迷いました。
私の場合、Cloudflare を使っていたり、Movable Type で構築しているサイトがあったりして、mixhost の想定ユーザーから少し離れていたので Xserver の方が使いやすかったです。
が、 「WordPress を独自ドメインで運用したくて、メールやネームサーバー含めて、すべてを mixhost でお任せしたい」的な感じなら mixhost の方が良いかもしれません。
何より、管理画面が cPanel なので使いやすいと思います。
カラフルボックス
コスパの良いサービスだと思います。
mixhost とほぼ同じサービス内容なので、わざわざカラフルボックスを選ぶ理由は「安いコースがある」ことかなと。
少しでも安く利用したいのであれば、カラフルボックス一択になりますね。
mixhost と同じ話になってしまいますが、カラフルボックスが想定しいてる使い方で利用するなら、おそらくなんの問題もないのではないかと思います。
私の場合、
メールサーバーを他社で運用しているためにメール送信問題が発生し、
Movable Type を利用しているために POST の問題が発生、
そのサポートをお願いしたところ「想定外」の問い合わせだったので「塩対応」されたのかなと。
どちらにしても試用期間が 30日と長いので、気になっているのであれば試してみるのが早いです。
結論:好きにすれば良い!
と言う流れで 3サービスを試用して、結果的に Xserver を「私は」選んだのですが、mixhost と Xserver は好みで選べばいいと思います。
最新技術で構築されていて、UI その他、諸々の機能が「今時」なのは mixhost だし、逆に古き良きホスティング的な雰囲気を残しつつ、速度は最新のサービスと遜色なく安定している Xserver。
ハッキリ言って好みです。
カラフルボックスを選ぶ理由は価格面以外では無いのかなと個人的には感じますが、価格面を重視するなら半額になると言うのは大きいですよね。
ホスティングサービスは、利用者側の自由になる部分が少ないので、
サービスが自分に合うか合わないか?
自分の要望に合っているかどうか?
が非常に重要になります。
私には Xserver が一番合っていましたが、こればかりは要件によって全然変わってくるので、自分に合うものを選ぶのが正解なのかなと。
予想通り長くなりましたが、最後まで読んでいただき、ありがとうございました。
次回以降、細かい話を書いていこうかなと思います。





コメント