前回は、レンタルサーバーをコアサーバーから Xserver へサーバーを移行した経緯を書きましたが、今回は Xserver への移行の手順について詳しく書きたいと思います。
前回も触れたように、Xserver に至るまえに一度カラフルボックスに移行しているので、
CORESERVER(コアサーバー)
![]() → ColorfulBox(カラフルボックス)
→ ColorfulBox(カラフルボックス)
![]() → Xserver
→ Xserver
![]()
と言う順番に移行していますが、内容としては汎用的な情報なので移行前のサーバーに関わらず使えるかなと。
内容としては
「WordPress と Movable Type で構築したサイトを Xserver に移す方法」
と言う感じですが、目玉は
「httpsで運営しているサイトをエラー無く Xserver に移す方法」
という所かなと。
Xserver には
初回の SSL設定が完了するまで https で接続した際にはクライアントにエラーメッセージが返ってしまう
という仕様があります。
そこを「無料」でいかに回避するか?という話が目玉かなと。
まぁ、私は失敗したのですがw
そのおかげで手順としては確立できたので、困ってる方の参考になれば幸いです。
まずは、https で運営しているサイトをエックスサーバーに移行する際に発生する問題点から説明していきますが、手順だけ知りたいからはこちらからどうぞ。
Xserver に https のサイトを移行するのが面倒な理由
証明書エラーが発生するだけなら Cloudflare で回避可能であることは前回も書きました。
Xserver が厄介なのは、独自SSL設定が完了していないサイトに対して https で接続すると、証明書エラーが発生するだけでなくコンテンツもエラーになって期待通りの動作にならない事です。
たとえば、独自SSL設定を行っていない状態の https でアクセスすると下記のようなエラーメッセージがコンテンツとして返却されます。

プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
当然証明書もエラーになっています。
と言う感じで、Xserver で発生する SSL 絡みの問題は下記の 2つ。
- 独自SSL設定が完了するまで証明書エラーが発生する
- 独自SSL設定が完了するまでコンテンツが正常に返却されない
証明書エラーに関しては、他のホスティングでもだいたい似た状況で、こちらは Cloudflare を使うことで簡単に回避可能です。
が、コンテンツが正常に返却されない問題は Xserver 特有で、単純に Cloudflare を導入しただけでは回避できません。
と言う訳で、まずはこの問題について現象などを整理してみます。
独自SSL設定が完了するまでエラーメッセージが返却される
おそらくサイト(ドメイン/サブドメイン)に対する https の設定が WEB サーバー側でされていない状態だと思われます。
そのため、共通のコンテンツである「無効なURLです~」と言う、エラーメッセージが返却される。

ちなみに、 https://123.45.67.89/ の様に、ホスト名なしで IPアドレスだけでアクセスしても同じエラーメッセージが表示されます。
さらに、ドメインに対する https の設定が、証明書の発行とセットになっていることが、問題をより厄介にしています。
ここでは、無料独自SSLを使う事を前提に話を進めますが、無料独自SSL の発行には設定するドメインの DNSレコードを変更し、エックスサーバーに向ける必要があります。
ちなみに、Xserver では無料独自SSL以外にも有料の証明書(セキュアコア / ラピッドSSL / ジオトラスト / グローバルサイン等)を利用することもでき、そちらを利用する場合には DNS設定変更前に SSL設定を有効にできる様です。
独自SSLの設定には DNSレコードの変更が必要
Xserver のヘルプでは独自SSLを設定する条件として、下記のような説明がされています。
ネームサーバーもしくはDNSレコードがご契約サーバーを参照していない場合は設定できません。
分かりにくい表現ですが、私は下記のいずれかが満たされていることが前提と解釈しました。
- エックスサーバーのネームサーバーを利用するように設定されいる
- Aレコードが契約サーバーのIPアドレスを返却するように設定されている
「エックスサーバーのネームサーバーを利用する」のは Cloudflare を利用するため無理。
となると、Aレコードを向ける方向で検討するしかありません。
独自SSLの設定完了までに数分から数時間かかる
上記の2つの組み合わせで発生する問題ですが、これが一番厄介です。
独自SSL の設定を行うには DNS エントリーの切り替えが必要。
と言う事は、その時点で移行前のサーバーから Xserver へトラフィックが流れ出す可能性があります。
が、独自SSL の設定は DNS変更後すぐに行えるわけではありません。
早い時にはすぐにできましたが、遅いときには1時間以上待っても設定を有効にできず、エラーになってしまいました。

このエラーが出ている状態だと、独自SSL設定を有効にできないので、しばらく待ってから設定をやり直す必要があります。
が、待っている間もコンテンツはエラーになっているので https でアクセスした人には「無効なURLです~」というエラーが表示されてしまいます。
しかも、独自SSL設定を有効にできても、実際に期待通りにコンテンツが返却されるまでにもさらに時間がかかかります。
なので、DNS の変更を行ってから、実際に https でアクセス可能になるまでには結構な時間がかかることを覚悟しなくてはなりません。
そして、その間はユーザーにはエラーが返却されてしまいます。
と言う事で、言われるままに設定を行って行くと、数分から数時間はサイトがダウンした状態で放置されてしまうわけです・・・
厄介です。
更新の際の設定について確認する
切り替え時の手順も面倒ですが、運用を考えた場合、Xserver の独自無料SSL は Let’s Encrypt を利用しているため、証明書の更新時の挙動も確認する必要があります。
なぜなら、Let’s Encrypt の証明書の有効期限は 3か月なので。
ここで引っかかってくるのが、先ほども引用した下記の記述。
ネームサーバーもしくはDNSレコードがご契約サーバーを参照していない場合は設定できません。
これをそのままの意味で受け取ると、Cloudflare の CDN を利用している場合には証明書の更新が出来ない事になります。
なぜなら、Cloudflare の CDN を利用する場合には、Cloudflare のネームサーバーを利用することになりますが、その際に返却される AレコードのIPアドレスは Cloudflare の IPアドレスになるからです。
回避策としては、証明書の更新を行う際に Cloudflare の CDN を無効化して手動で更新する手もあるのですが、3か月毎にその設定を行うと言うのはあまり現実的じゃ無いなと。
なので、この辺りの仕様についてサポートに問い合わせてみました。
確認したいことは下記の2つ
証明書の更新に失敗した場合の挙動
回答は下記の通り。
- 証明書が失効しているという旨の警告画面が表示される。
- 無視してアクセスすると、アドレスバーに「保護されていない通信」と表示された状態で、設置したコンテンツが表示される。
つまり、証明書エラーは表示されるものの、「無効なURLです~」といったエラーページが表示されるのでは無く、こちらが設置したコンテンツが表示されると言うことです。
なので、一度 SSL設定さえ完了できれば、仮に更新に失敗したとしてもページが表示されなくなるような事態にはならなそうです。
また、エックスサーバー側の証明書が失効したとしても、Cloudflare を利用する場合には、実際にクライアントに返却される証明書は Cloudflare に設定されているものになるので、警告が表示されるなどの問題は発生しません。
まぁ、気持ちはよくないですが。
証明書の発行・更新が成功する条件
回答は下記の通り。
ネームサーバーが外部のものである場合、
サーバー上に一時的に.wellknownというフォルダを作成し、http://<ドメイン名>/.wellknown/~へアクセスができれば、
SSL証明書を発行することが可能。
つまり、Cloudflare のネームサーバーを利用し、Aレコードも Cloudflare の IPアドレスが返却される状態でも、Cloudflare がエックスサーバー上のコンテンツを正常に返却する状態であれば、証明書の更新は可能と言う事です。
一応、Xserver 的には 「Aレコードは Xserver の物でなくても良い」とは案内していないので、非推奨かつ結果的に有効な方法なだけであることは意識する必要がありますが、ひとまず3か月毎に Cloudflare の設定を変更して証明書を更新する必要はなさそうです。
で、ここが重要なのですが、これは新規に独自SSL設定を行う際にも同じです。
つまり、新規に SSL設定を行う際も Aレコードが Xserver の IPアドレスを返却する状態にする必要は無いと言う事です。
これで Cloudflare を使ってエラーを回避することが可能になります。
エラー回避の概要
と言う分けで、ここまでの情報を整理します。
既に https://~ で運用しているサイトを Xserver に移行する際には、下記のような問題が発生します。
- SSL設定を行っていない状態だと https://~ でアクセスした際にエラーメッセージが返却されてしまう
- https://~ でアクセス出来るようにするために SSL設定を行う必要がある
- (無料で)SSL設定を行うには無料独自SSL 証明書の発行が必要
- 無料独自SSL証明書の発行は
http://<ドメイン名>/.wellknown/~で Xserver上に設置したコンテンツにアクセス出来る状態にする必要がある - ドメイン名で Xserver上のコンテンツにアクセスできるようにするためには DNS の変更が必要
- DNS を変更した時点でトラフィックが Xserver に切り替わるため https://~ でアクセスしたユーザーにはエラーメッセージが返却されてしまう
完全に堂々巡りです。
が、Cloudflare を使う事で https でアクセスした際にエラーメッセージが返却されることを回避することが出来ます。
どのようにするかと言うと、Cloudflare を使ってユーザーからは HTTPS でアクセスさせつつ、Xserver とは HTTP で通信させます。

この状態であれば、Xserver は HTTP でコンテンツを返却するので期待通りのコンテンツが返却され、ユーザーとの通信は Cloudflare が行うため、見た目上は問題なく HTTPS で通信しているように見えます。
通常のサーバー移行に比べるとコンテンツ側に手を入れる必要があるので、少し面倒ですが、この設定を行う事で https で運用中のサイトを Xserver に移行する際の問題が解決します。
移行手順
と言う分けで、やっと本題の移行手順。
大まかな流れを並べると下記のような感じになります。
- Xserver でドメインやサブドメインの設定を行いホスト名でアクセス可能にする
- http で動作可能なコンテンツを設置
- Cloudflare で SSL の設定を Flexible に 変更
- Cloudflare で DNSエントリー変更
- Xserver で独自SSL設定を行う
- Cloudflare で SSL設定を FULL に
- コンテンツを https で運用可能な状態に
http で動作可能なコンテンツを設置
ドメイン・サブドメインの設定を Xserver で行ったら、コンテンツ側の準備をします。
その際、コンテンツを http で動作可能なように修正してアップロードします。

DNSの切り替え時は Cloudflare と Xserver 間は http で接続することになります。
その際に、スクリプト内で http を https にリダイレクトしたりしていると期待通りに動かないので、あらかじめ設定を変更しておきます。
文章で説明するのが難しいのですが、全てのコンテンツが http://<ドメイン名>/~ で取得できる状態であれば問題ありません。
ちなみに、画像や CSS などを https で呼び出しているだけなら Cloudflare がよろしくやってくれるので問題ないはずです。
この辺りの確認はキャッシュや HSTS が絡んできて面倒なので Chrome や Firefox の開発者モードなどでキャッシュを無効にしながら確認すると良いと思います。
WordPress
下記の手順で、移行前のサーバーから Xserver に移植します。
- 移行前のサーバーから関連するファイルをダウンロード
- 移行前のサーバーで DB をバックアップ
- Xserver に DB をレストア
- wp-config.php 修正
- ファイルをアップロード
- https の無効化
基本的な流れは公式のヘルプの通りに行えば特に難しいところはないかなと。
「WordPress アドレス (URL)」が https://〜 に設定されている場合、管理画面に http でアクセスしても https にリダイレクトされ、そのタイミングでエラーメッセージが返却されます。
なので、https の無効化を行う必要がありますが、既に管理画面に入れなくなっているので DB の値を直接編集して対応します。
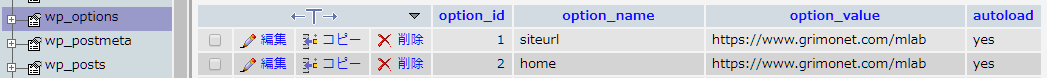
phpMyAdmin で WordPress の DB を選択し、wpoptions テーブルの optionname カラムの値が siteurl と home レコードを探します。

option_value の値が https から始まっていると思うので、 http に変更します。
ちなみに、Xserver は DBユーザーを自由に設定できるので、複数の DB を管理する場合には管理ユーザーを作って全ての DB に権限を与えておくと楽ですよ。
Movable Type
下記の手順で、移行前のサーバーから Xserver に移植します。
- 移行前のサーバーから関連するファイルをダウンロード
- 移行前のサーバーで DB をバックアップ
- Xserver に DB をレストア
- mt-config.cgi 修正
- DB関連の接続設定
- CaptchaSourceImageBase を環境に合わせる(使ってる場合)
- https 無効化
CGIPath と StaticWebPath をhttp://~に変更
- ファイルをアップロード
- 実行される cgi のパーミッションを 755(もしくは 705) に変更
- 管理画面にログイン
- ウェブサイトの全般設定
公開パスのサイトURLの設定をhttps://~からhttp://~に変更 - 各サイトのサイトパスを Xserver のパスに変更
- ウェブサイトの全般設定
- すべてのファイルを再構築
Xserver の場合、モジュールを追加せずに動作するので、苦労する点は特にないと思います。
気を付ける点としては、CGIPath と StaticWebPath をきちんと設定すること。
あと、Cloudflare や Xserver のブラウザキャッシュを利用した場合、CSS などで再構築前のファイルがキャッシュされたまま期待通りの表示ならないことがあるので、再構築後にキャッシュをパージしておくと良いと思います。
Cloudflare で SSL の設定を Flexible に 変更
Cloudflare の暗号設定の SSL の項目のプルダウンを Flexible に設定します。

この設定が完了したら、Cloudflare の DNS 設定を変更しますが、この時、必ず CDN を ON にしておきます。

雲のマークがオレンジ色になっていれば OK。

これで、ユーザーと Cloudflare 間は HTTPS でアクセスさせつつ、Cloudflare と Xserver 間の通信は HTTP で行われるようになります。
つまり、この時点でトラフィックがエックスサーバーに切り替わります!
Xserver で独自SSL設定を行う
Xserver サーバーパネルで独自SSL設定を行います。
設定が完了するまで結構時間がかかるので、しばらく待ちます。
設定が完了したかどうかの確認は hosts で行っても良いですが、curl を使うと楽だと思います。
$ curl -k -L -H 'Host:<ホスト名>' https://<IPアドレス>/
設定直後は「無効なURLです~」が返却されますが、暫く待っていると期待通りのコンテンツが返却されるようになるので、気長に待ちましょう。
Cloudflare で SSL の設定を Full に
Xserver の https の設定が完了したことが確認できたら、Cloudflare の SSL の設定を Full にします。
Full (strict) でも良いですが、更新に失敗したりすると即アウトなので、私は Full で様子を見ています。
これで Cloudflare と Xserver の間も HTTPS で通信できるようになりました。

コンテンツを https で運用可能な状態に
最後に、WordPress や Movable Type のサイトの設定でサイトの URL を http://~ から https://~ に変更して終了です。
WordPress
設定 > 一般設定 の下記の2項目の URL を http://~ から https://~ に変更する。
- WordPress アドレス (URL)
- サイトアドレス (URL)
Movable Type
- mt-config.cgi を修正
CGIPath と StaticWebPath をhttps://~に戻す - ウェブサイトの全般設定で公開パスのサイトURLの設定を
http://~からhttps://~に戻す - すべてのファイルを再構築
以上で、移行時の作業は完了です。
色々書いてきたので大変そうに感じるかもしれませんが、実際の作業自体はそこまで大変ではないと思いますので、https で運用中のサイトも比較的安心してエックスサーバーに移行できるのではないかなと。
その他の設定
以下は、必要に応じて行う作業です。
WordPressセキュリティ設定
Cloudflare を利用する場合、国外からのアクセスとして処理されてしまい、アクセスが制限されることがあります。
その場合には、サーバーパネルの「WordPressセキュリティ設定」の「国外IPアクセス制限設定」で下記の2つの設定を OFF にする必要があります。
- ダッシュボード アクセス制限
- REST API アクセス制限
この2つは Cloudflare の CDN を有効にした状態で WordPress を利用する場合には設定する必要があると思います。
サブドメインでのアクセスに制限する
前回もちらっと書きましたが、Xserver のディレクトリ構造はサブドメイン用のディレクトリがドメインの下に入れ子になってしまうという、謎な構造になっています。
サブドメイン設定の追加を行うと、FTPサーバー上の「public_html」フォルダ以下にサブドメイン名のフォルダが作成されます。
これ、かなりイケてない仕様だと思うんですよね。
Xserver は、www の有り無しの使い分けも出来ないので、下記のような構成の場合、全て同じコンテンツにアクセスすることになります。
- https://example.com/abc/
- https://www.example.com/abc/
- https://abc.example.com/
上記 3サイト/フォルダのコンテンツは、全て下記のディレクトリに集約されます。
/example.com/public_html/abc
と言う事は、逆に https://abc.example.com/ で公開しているコンテンツに https://example.com/abc/ でもアクセスできてしまうと言う事です。
これ、SEO的にはよろしくないですよね。
同一コンテンツが複数サイトでミラーされているような状況になる可能性があります。
まぁ、WordPress の場合はエラーになりますし、一般的なサイトの場合でもリンクなどをあえて貼ったりしてなければ問題になることは無いかも知れませんが、気持ち悪いです。
と言う訳で、公式のヘルプにもサブドメインでのアクセスに限定したい場合の設定方法が紹介されています。
.htaccess に下記の「記述内容」を記載し、サブドメインフォルダ内(abcフォルダ)に設置することにより、http://example.jp/abc/ でのアクセスを拒否することも可能です。
SetEnvIf Host "^abc.example.jp$" host
order deny,allow
deny from all
allow from env=host
謎です。
なんでこんな仕様にしたんでしょうね。
まとめ
というかんじで、Xserver へのサイトの移行方法について書いてみました。
Xserver については非常に多くの情報がネット上に存在するので、WordPress などの一般的な情報についてはさらっと流しましたが、https のサイトを無料で移す方法については情報がなく苦労したので、参考になれば幸いです。
っても、無料にこだわらなければ、有料の証明書を買えば簡単に回避可能なようですが…
有料と言っても年間1000円くらいですし。
まぁ、この辺りは状況に応じてご自由にお選びくださいw
このやり取りを通して、Xserver のサポートが非常に優秀であることが分かったこともエックスサーバーに移行した理由の一つです。
そういう意味でもエックスサーバーはお薦め出来るかなと。


コメント